最近刚把个人博客站点搭起来,应几个朋友之邀,同时也是趁着自己还没忘,赶快把搭建过程记录分享一下。因为GitHub我一直有在用,所以个人感觉没有很复杂。如果你对细节没有太多要求的话,跟着这个教程,差不多个2个小时左右可以轻松搞定。如果,你想去仔细研究配置和主题的东西,半天时间下来也差不多可以上线。所以,总的来看就是这么个工作量。具体的,我们接下来慢慢聊。
包含的所有技术关键词 以及 简单介绍
Git: 其实说白了就是帮你管理代码,进行版本控制。让你life easier的东西。官网是这么介绍自己的:
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
如果你没用过Git, 官方有一个在线的bash 请戳 -> https://try.github.io/levels/1/challenges/1
拢共大概十个命令,日常工作也完全是够用了。更高级的用法请自行Google…
GitHub: 我也不瞎编了, 人家维基百科[3]是这么说的:
GitHub是一个通过Git进行版本控制的软件源代码托管服务。GitHub同时提供付费账户和免费账户。这两种账户都可以创建公开的代码仓库,但是付费账户还可以创建私有的代码仓库。根据在2009年的Git用户调查,GitHub是最流行的Git访问站点。除了允许个人和组织创建和访问保管中的代码以外,它也提供了一些方便社会化共同软件开发的功能,即一般人口中的社区功能,包括允许用户追踪其他用户、组织、软件库的动态,对软件代码的改动和bug提出评论等。GitHub也提供了图表功能,用于概观显示开发者们怎样在代码库上工作以及软件的开发活跃程度。
Hexo: 是一个快速,简洁且高效的博客框架 中文官方网站
Markdown: 所有博客原始文件都是 .md 文件。都是用它来写的。好吧,如果你知道 txt 的话,其实他们是一类玩意儿。
Markdown 是一种轻量级标记语言,创始人为約翰·格魯伯(John Gruber)。 它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。
画个分界线 - 教程正式开始
如果你用MacOS, 请先安装一下 brew [1]
ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go)"
安装 Git [2]
brew install git
Windows下安装配置Git请参考: Win7上Git安装及简单配置过程
注册GitHub 获取并上传本机SSH 新建一个代码库 [3]
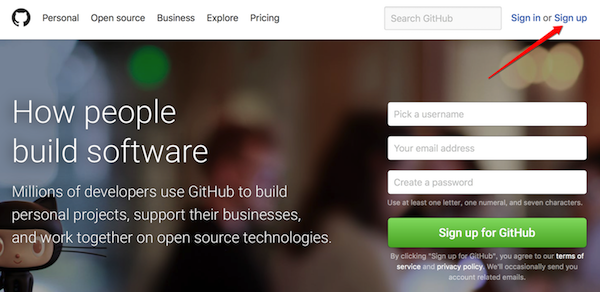
注册GitHub [3.1]
登录官网,一步一步往下点就行了
获取并上传本机SSH [3.2]
关于这一步, GitHub上面有很清晰的指导 -> 链接地址
为了本文的完整性,我截几个图放这里:
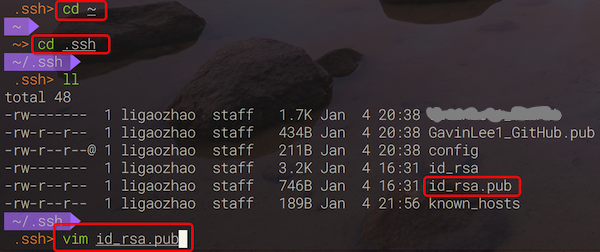
首先查看自己电脑里是否已经有了SSH key, 如果有了直接上传就行[3.2.1]
ls -al ~/.ssh
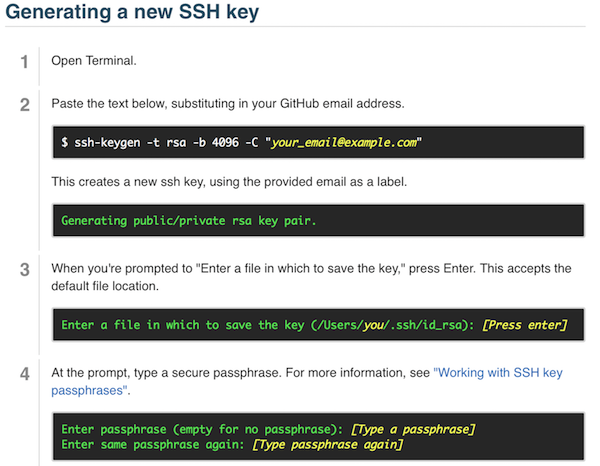
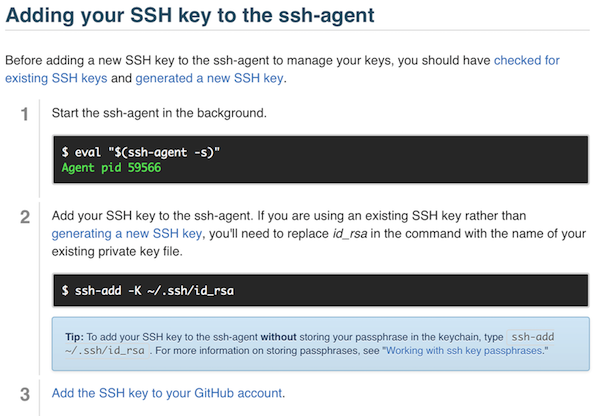
如果还没有, 你需要执行以下几步 [3.2.2]


上一步成功之后 [3.2.3]
去你的本地找到以下文件,拷贝里面的内容 注意不要前后空格
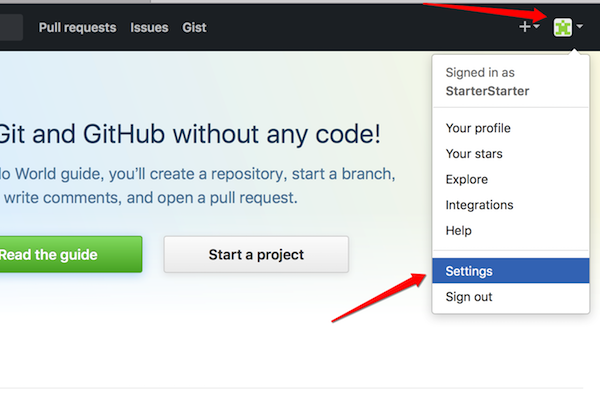
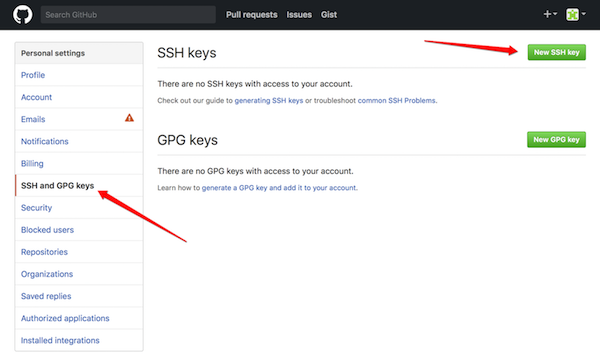
然后回到, GitHub, 到以下页面进行添加

新建一个代码库 - 这个略关键 [3.3]
首先,GitHub有个功能叫 GitHub Pages。这个也是本教程的关键。你可以使用GitHub Pages直接从代码库生成个人站点,运行之后,直接通过GitHub提供的域名(用户名+github+io)进行访问。但是,为了使用这个功能,我们必须符合他们的规范: 新建Repository时, name 对应处填写资源名,需要使用自己的用户名,每个用户名下面只能建立一个,资源命名 必须符合这样的规则username/username.github.io
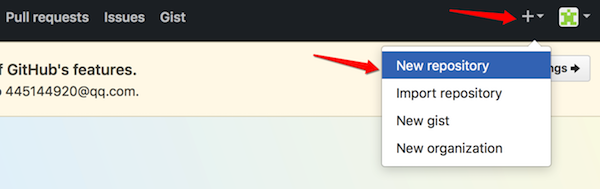
首页选择新建Repository [3.3.1]

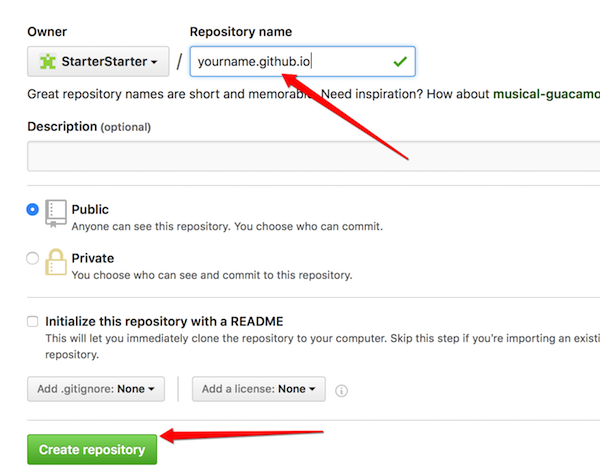
项目名称设置为 yourname.github.io 并clone到本地 [3.3.2]

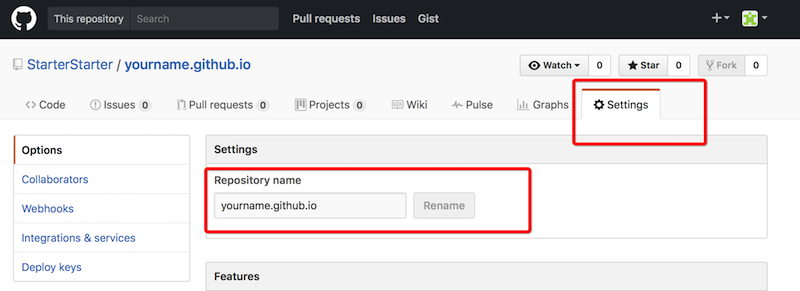
项目创建成功之后,去项目页面,点击settings [3.3.3]
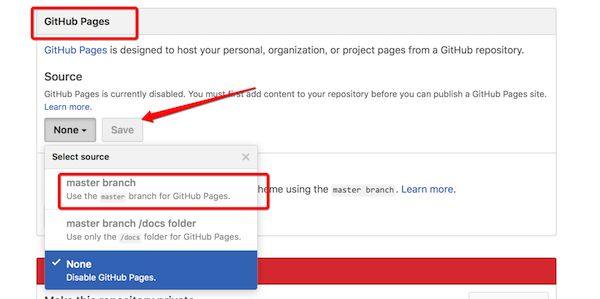
页面往下拉,找到 GitHub Pages 分支选择master 并保存
大概过10分钟左右,你的页面就可以直接通过yourname.github.io进行访问了

重点来了 - 安装 Hexo [4]
开始之前, 请确保你的本机成功正确的安装了Node。
如果没有, 如果你用Mac, 同样一键傻瓜式安装:
brew install node
Windows 同样请参考 -> Node.js 安装配置
其实吧, Hexo 安装起来超级简单, 就一行命令就行:
$ npm install hexo-cli -g
继续划重点 - 初始化 Hexo [5]
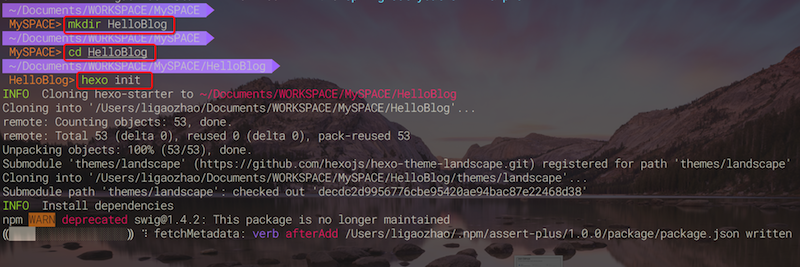
先建个文件夹
mkdir HelloBlog
进入文件夹, 执行命令:
hexo init
npm install
然后等待 下载安装一大堆东西 … 大概应该是这个样子的 …
这两步完成之后, 当前目录下, 继续执行命令:
hexo generate 或者是 hexo g
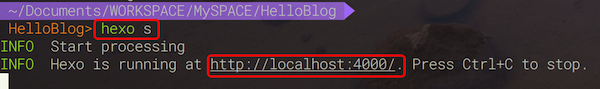
然后, 执行:
hexo server 或者是 hexo s

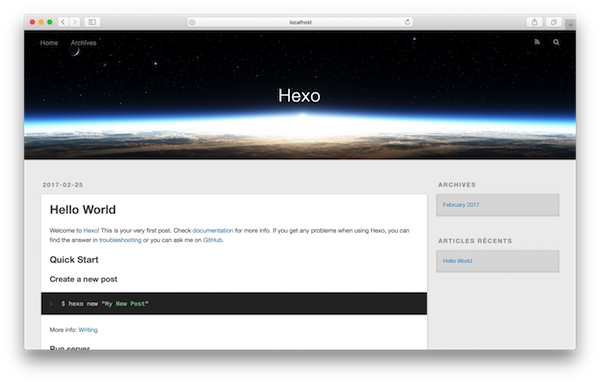
你就会发现, 本地的Blog已经跑起来了…
重点中的重点 - 修改配置文件并部署到GitHub [6]
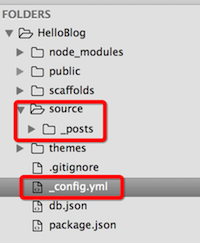
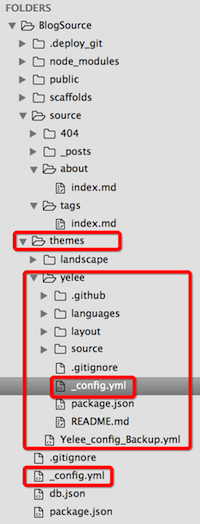
首先来看一下, 初始化项目的目录结构长什么样子…
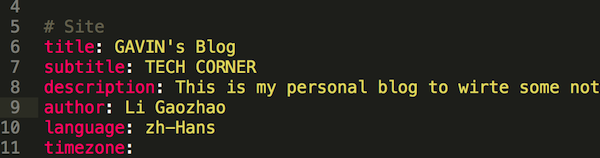
我们需要修改的就是根目录下的这个 _config.yml 顺嘴提一句, 博客的原始文件会存在source/_posts/ 下面
用 Sublime 或者 Atom 打开文件进行修改
关于配置文件的具体信息, 可以参考 -> https://hexo.io/zh-cn/docs/configuration.html
首先是改一下Blog的基本信息:
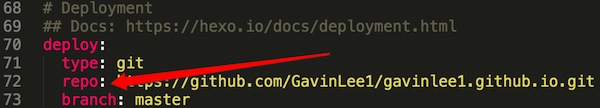
最重要的是添加部署的信息, deploy这里只用替换repo就行了, 指向你在GitHub里新建的那个库
修改完, 保存之后, 根目录下执行:
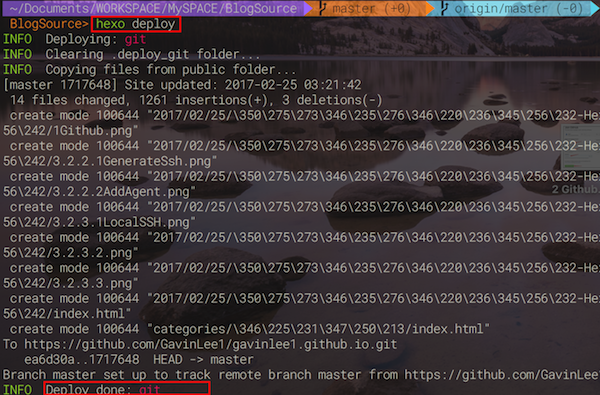
hexo deploy 或者 hexo d
如果一切顺利的话, 就可以成功部署到GitHub上了
等几分钟就可以通过 -> gavinlee1.github.io 进行访问了
你感兴趣的 - 关于主题的事情 [7]
Hexo有很多开源的主题和插件可以添加配置。以本博客为例, 我用的主题叫 Yelee 可以在github上找到源码和对应的wiki介绍。
添加个人主题, 主要有这么几步:
在 theme 目录下 git clone 你想要的主题 [7.1]

修改全局配置文件 (/_config.yml) - 替换主题 [7.2]

配置和定制主题的显示内容 [7.3]
你可以在 https://hexo.io/themes/ 这里找到你想要的主题。但是不同主题有自己的配置信息结构和修改方法, 具体需要参考你所选主题在GitHub上的wiki。当然, 万变不离其宗的是修改主题目录下的(_config.yml)
以我用的主题为例 Yelee 主题使用说明 [简中] 官方提供完整的配置使用说明书。你可以参考该说明, 修改配置文件, 字体, 高亮格式 以及 包括分享 评论 在内的各种插件。
怎么写博客? [8]
执行命令:
hexo new post "This is the tile for new post."
这个命令会在 /source/_post/ 下生成 title.md 文件。这个.md文件就是你博客的原始文件。编辑完之后,hexo会解析这个文件生成对应的静态网页。然后执行命令进行部署:
hexo clean && hexo generate && hexo deploy
还等什么? 赶快搭建你自己的Blog咯
References
[1] Git https://git-scm.com/
[2] Hexo https://hexo.io/zh-cn/
[3] 维基百科 - GitHub https://zh.wikipedia.org/wiki/GitHub
[4] Win7上Git安装及简单配置过程
[5] Node.js 安装配置
[6] Yelee 主题使用说明 [简中]